Newspace
Role
UX Researcher and Designer, UX Writer, Project Manager
Team
Emily Zhou, Kane Gu, Minnie Chau
Time
5 weeks, 2021
Opportunity
A sense of helplessness
During the COVID-19 outbreak, the world was immediately flooded with an endless stream of news and media content, bombarding us with reports on escalating death tolls, emerging variants, and a seemingly never-ending deterioration of the situation. It felt as if everything was slowly descending into a state of helplessness.
Trust and news consumption
How do we engage with the news during times of uncertainty?
User research
We spoke to three women about how interact with the news during the pandemic and whether they noticed a change in their habits. We discovered the following:
Participant H
Social media is "dumpster fire"—not an ideal platform to generate productive and objective conversations
Participant J
Feels overwhelmed but also wants "to do more after reading the news" and help make a difference
Participant M
Finds herself closing the news app when she feels that she has had "enough bad news"
Across participants, we also noticed a few consistent patterns:
Engagement
2 users actively seek out news on their own, while one user comes across news on social media
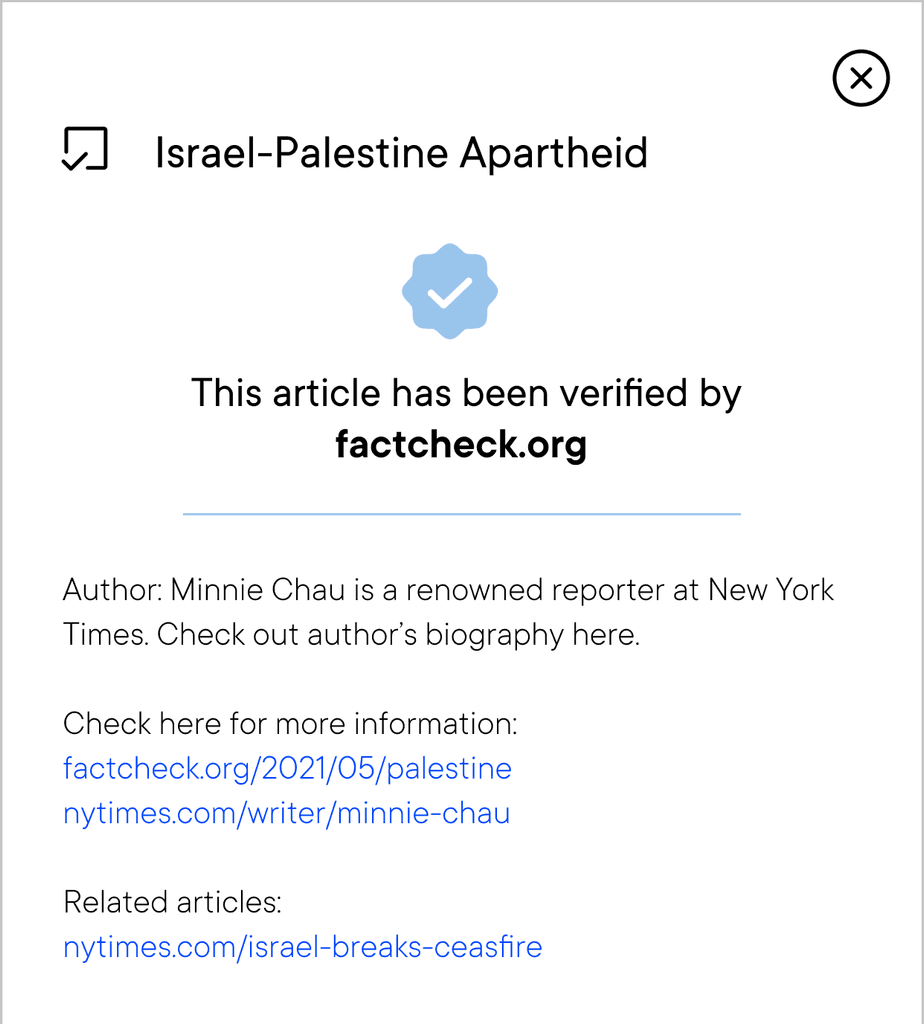
Fact-Check
2 users conduct their own research after reading news content and articles
All 3 feel dejected and overwhelmed after reading negative news
Key challenge
The common thread running through all three narratives was that staying informed with the news comes with a cost. When so much of the news is negative, it becomes mentally draining to stay engaged and updated with current affairs.
Yet, accompanying this experience of news fatigue and feeling of sadness is the desire to better understand the situation and to help in ways that are within their locus of control.
How can we create a news feed that is compassionate of the psychological demands of news consumption?
Building our vision
Putting our creative muscles to use, we began envisioning a news feed experience that addresses the key challenge we uncovered from our user research.
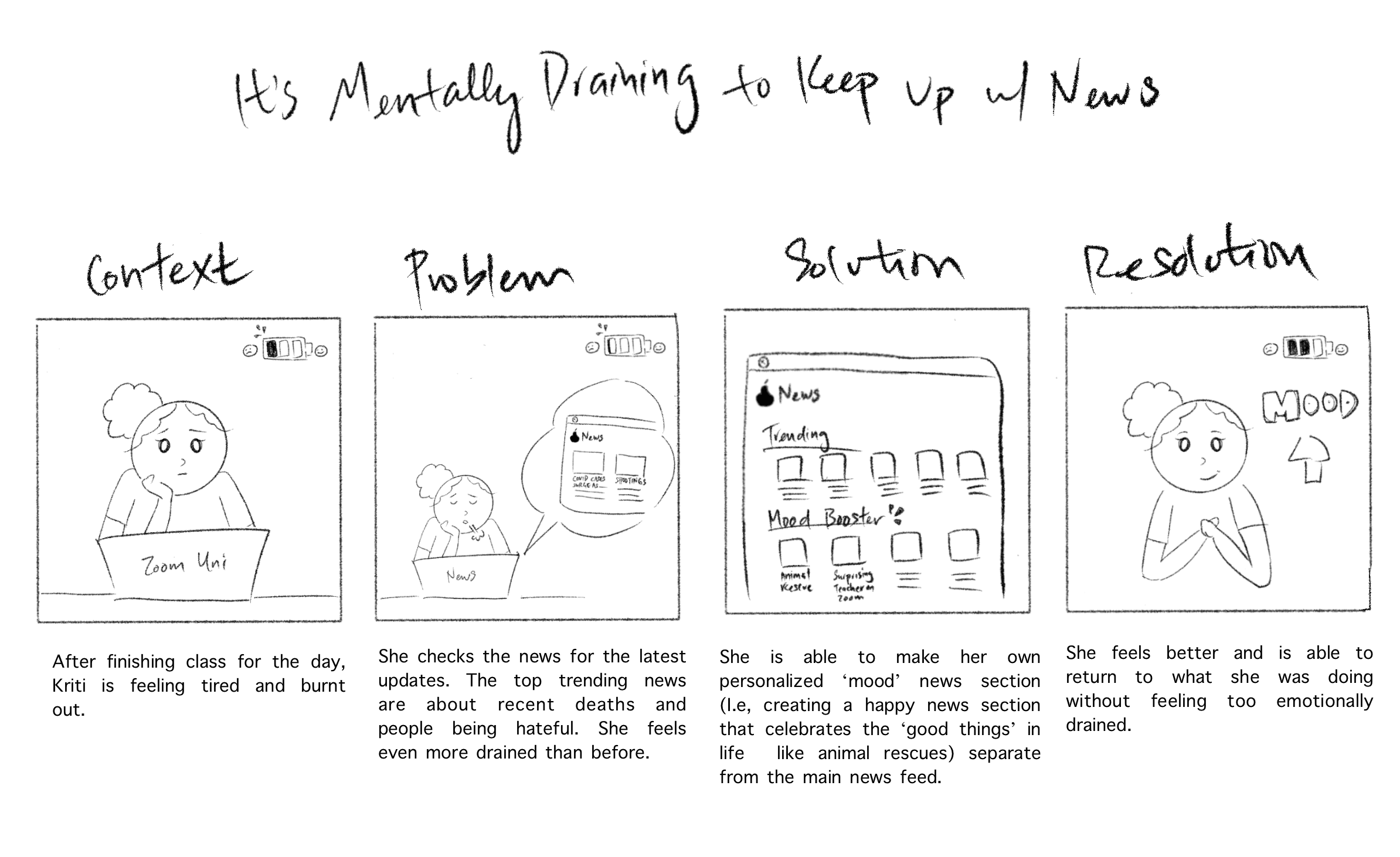
Storyboards
We translated our visions into storyboards. Solutions like the mood-booster news section and the resource repository for social advocacy were met with positive feedback. However, rating an article as a mechanism for fact-checking was met with doubt, as ratings may not serve as an objective rating of content accuracy.
Our guiding compass
Before building our app, we established key values that form the core of Newspace. Specifically, we want to create a newsfeed experience that allow users to:
Stay Informed
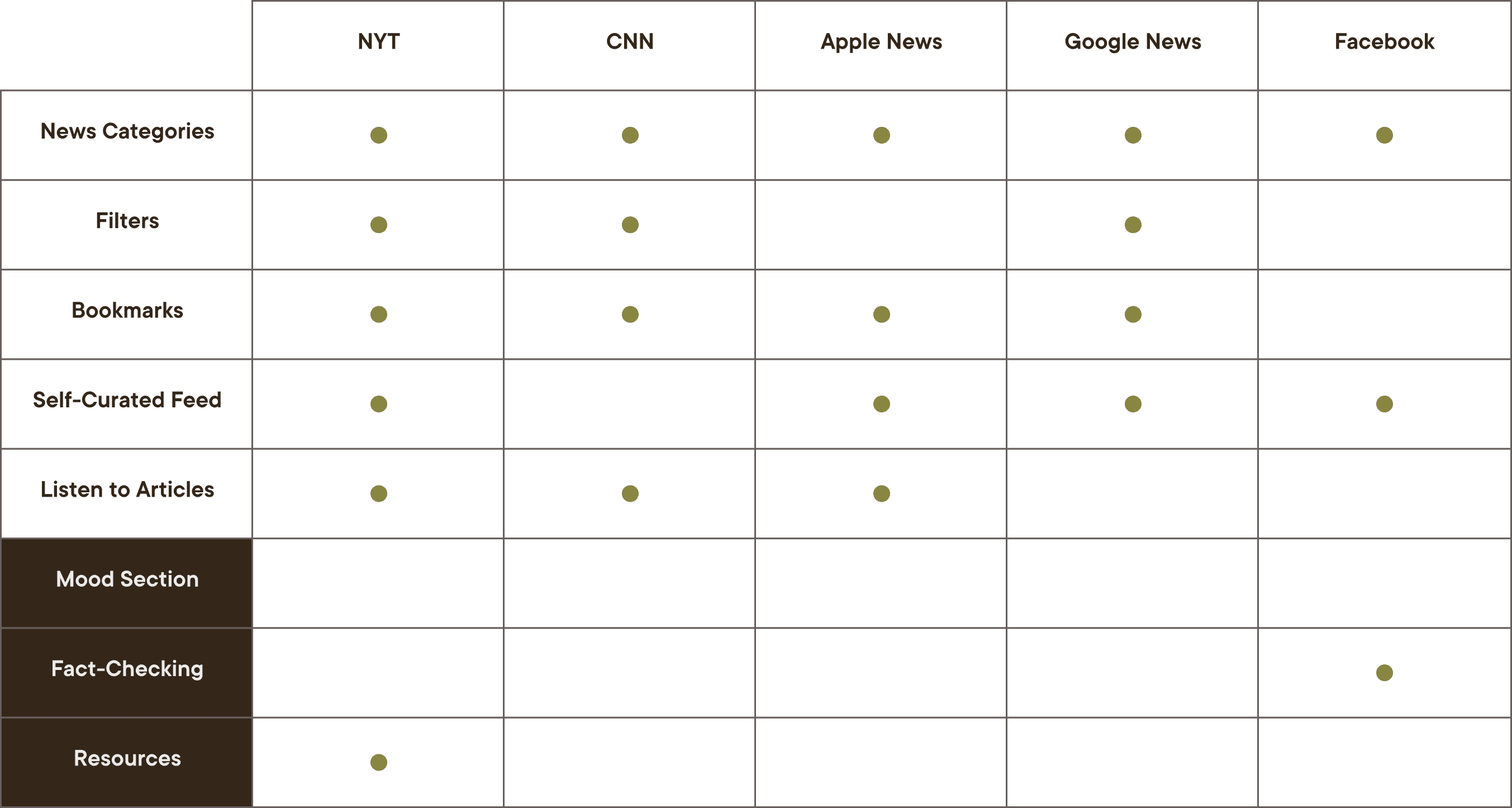
Competitive Analysis
Newspace is built with features that are not prevalent across traditional news applications and platforms, suggesting a gap we can explore and fill.
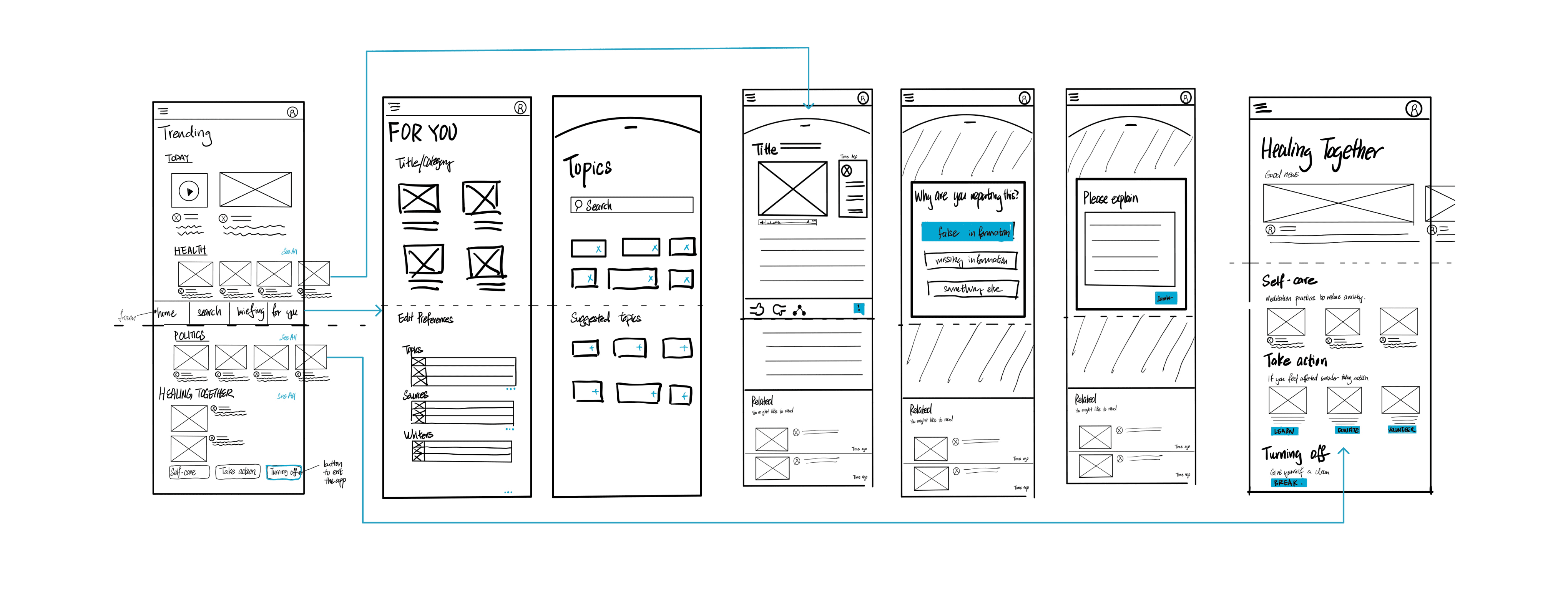
Sketches and flows
We illustrated the main aspects of the app, creating a framework to build our vision.
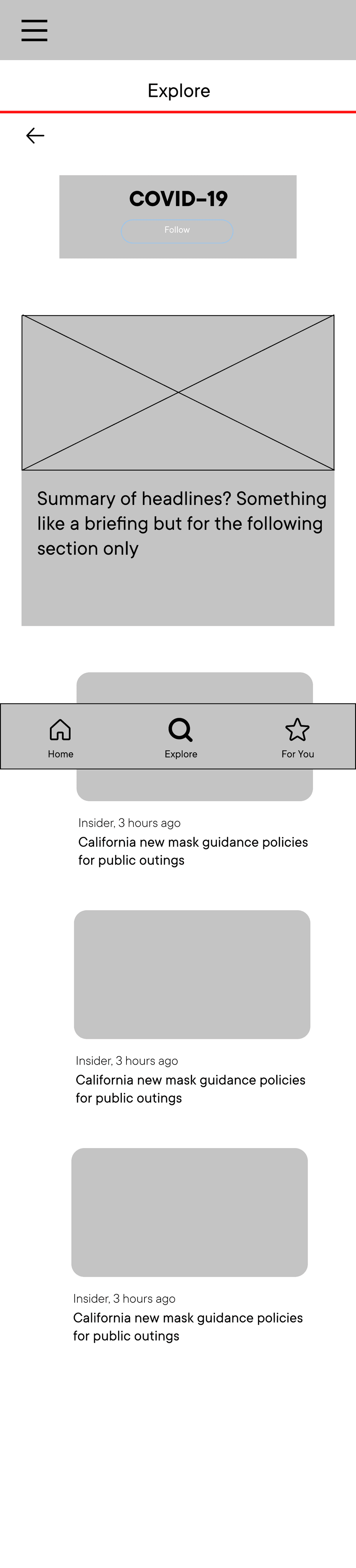
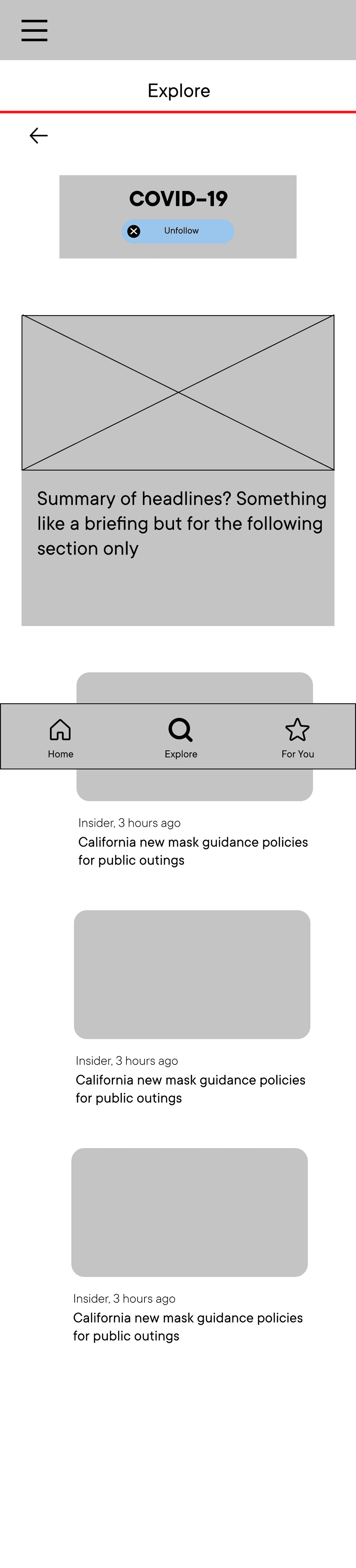
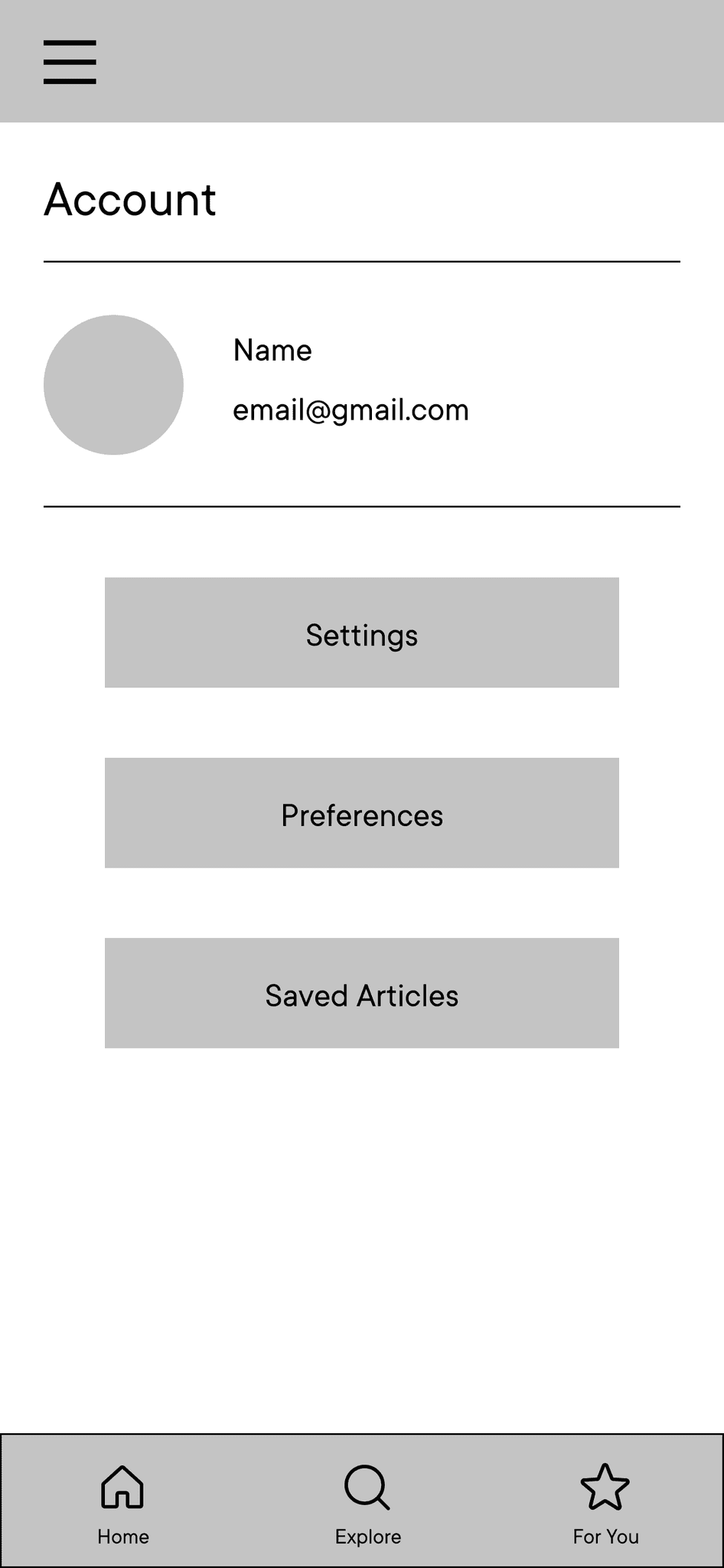
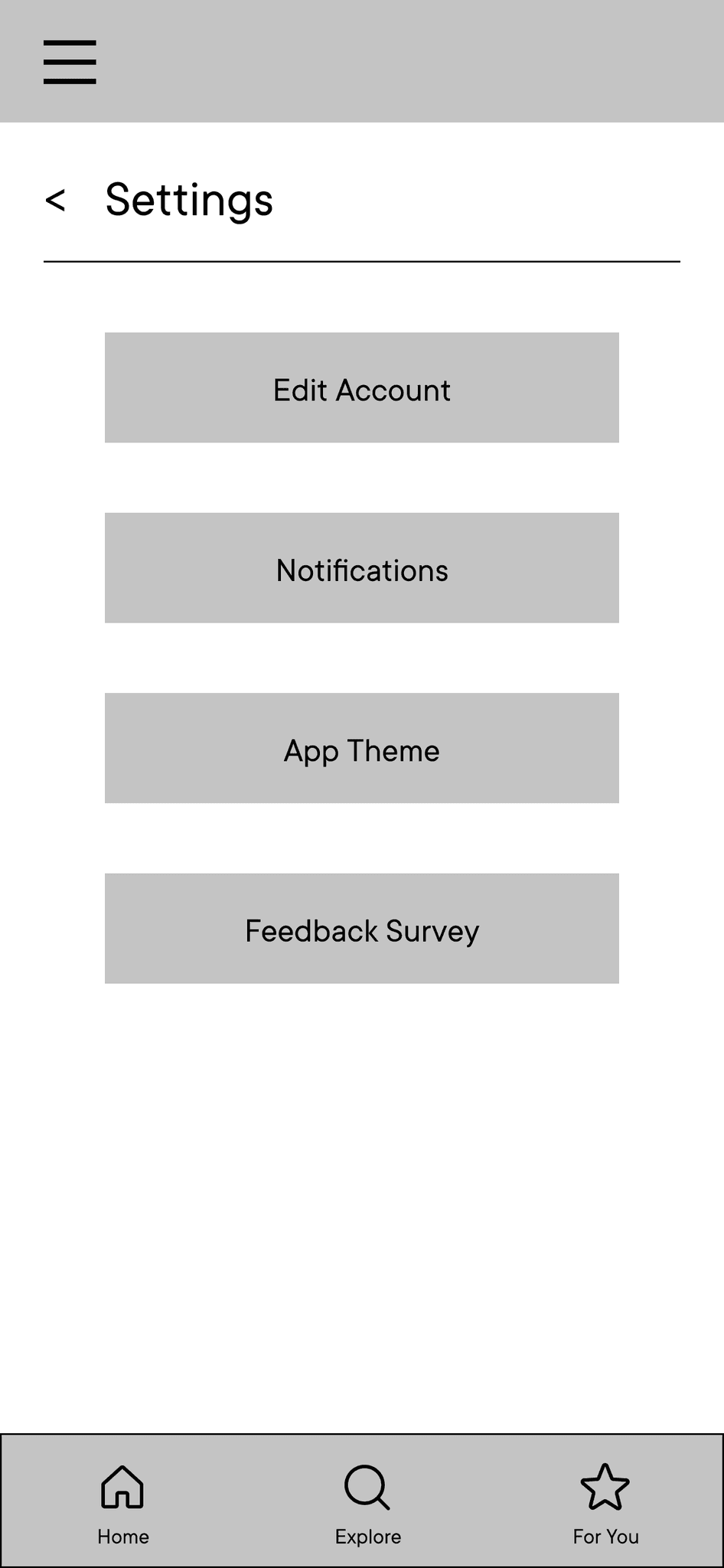
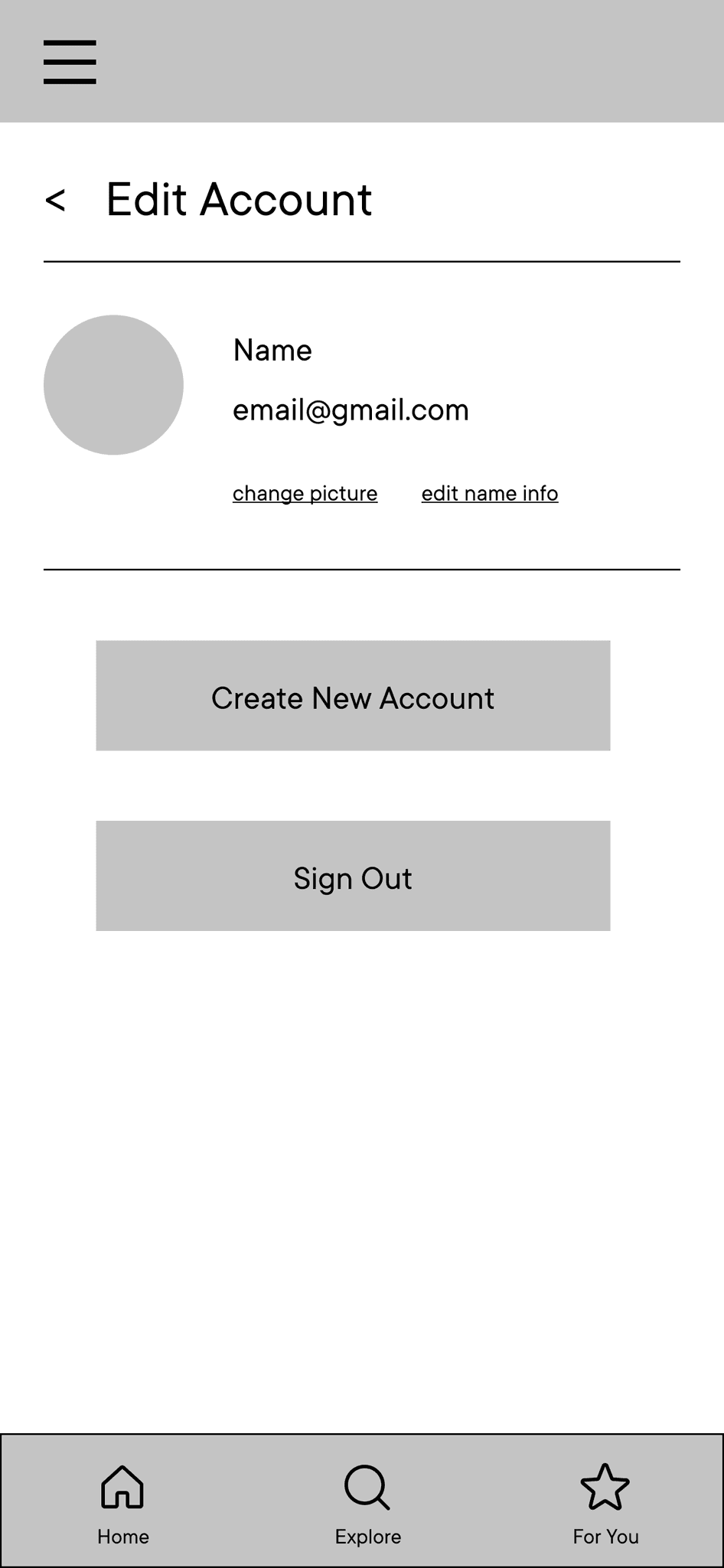
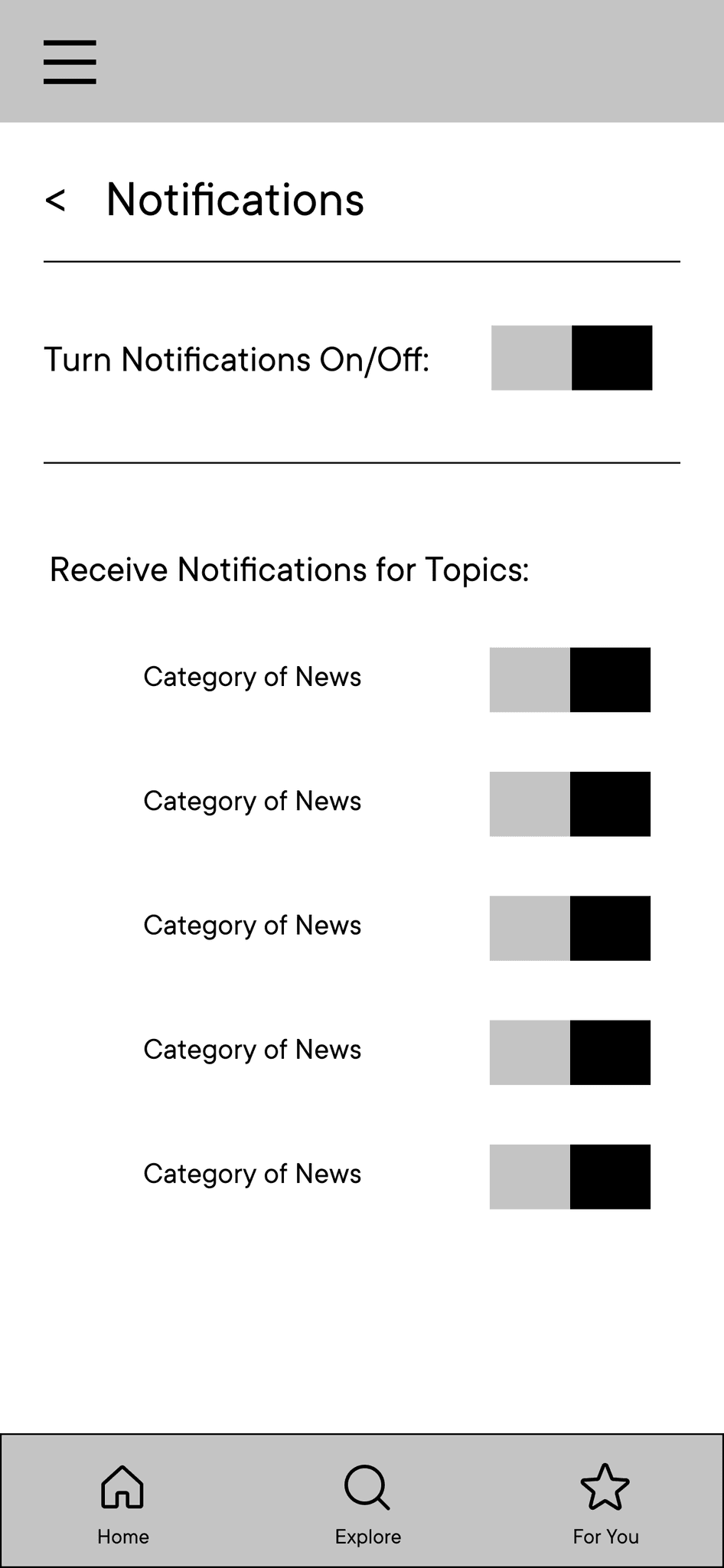
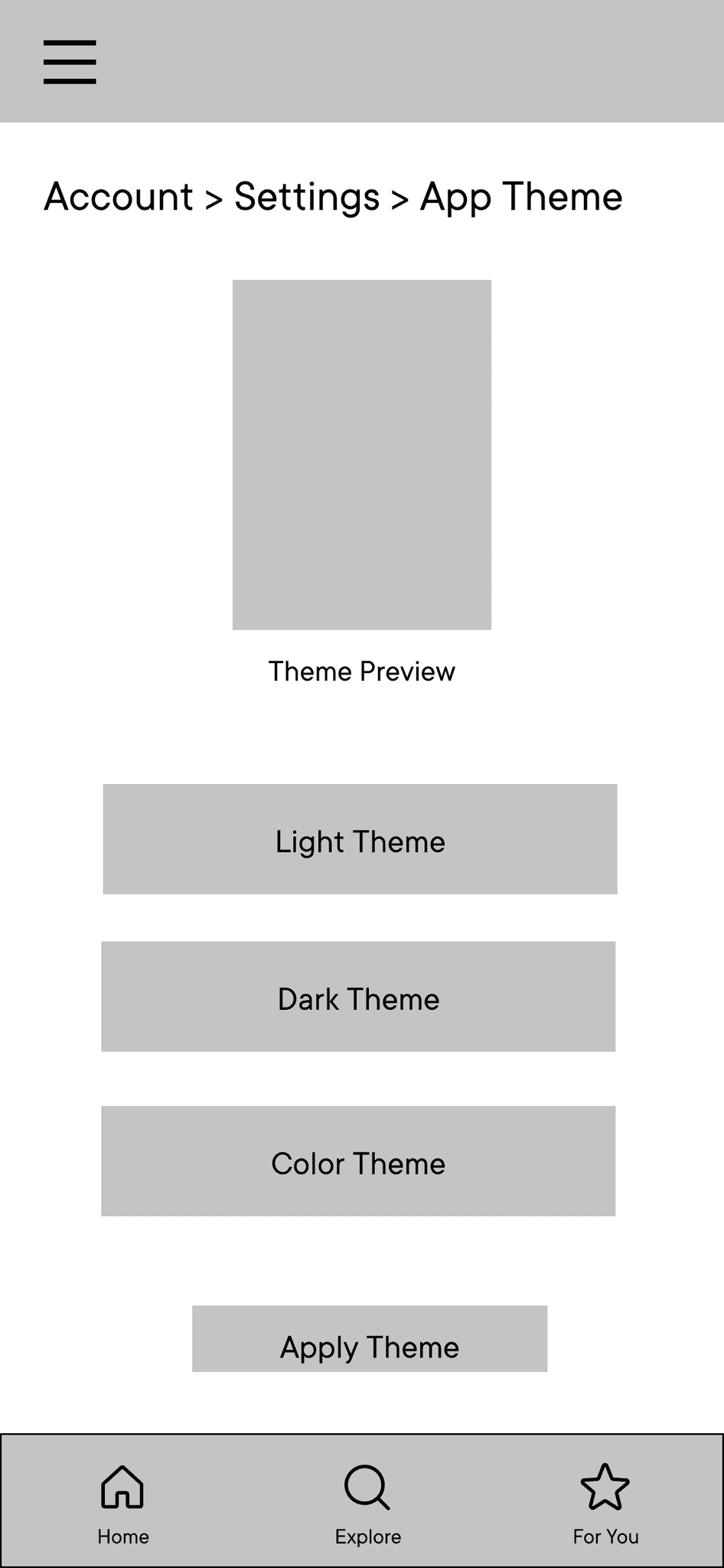
Wireframes
We delved into the lo-fi prototype to demonstrate the various actions a user can perform throughout their journey.
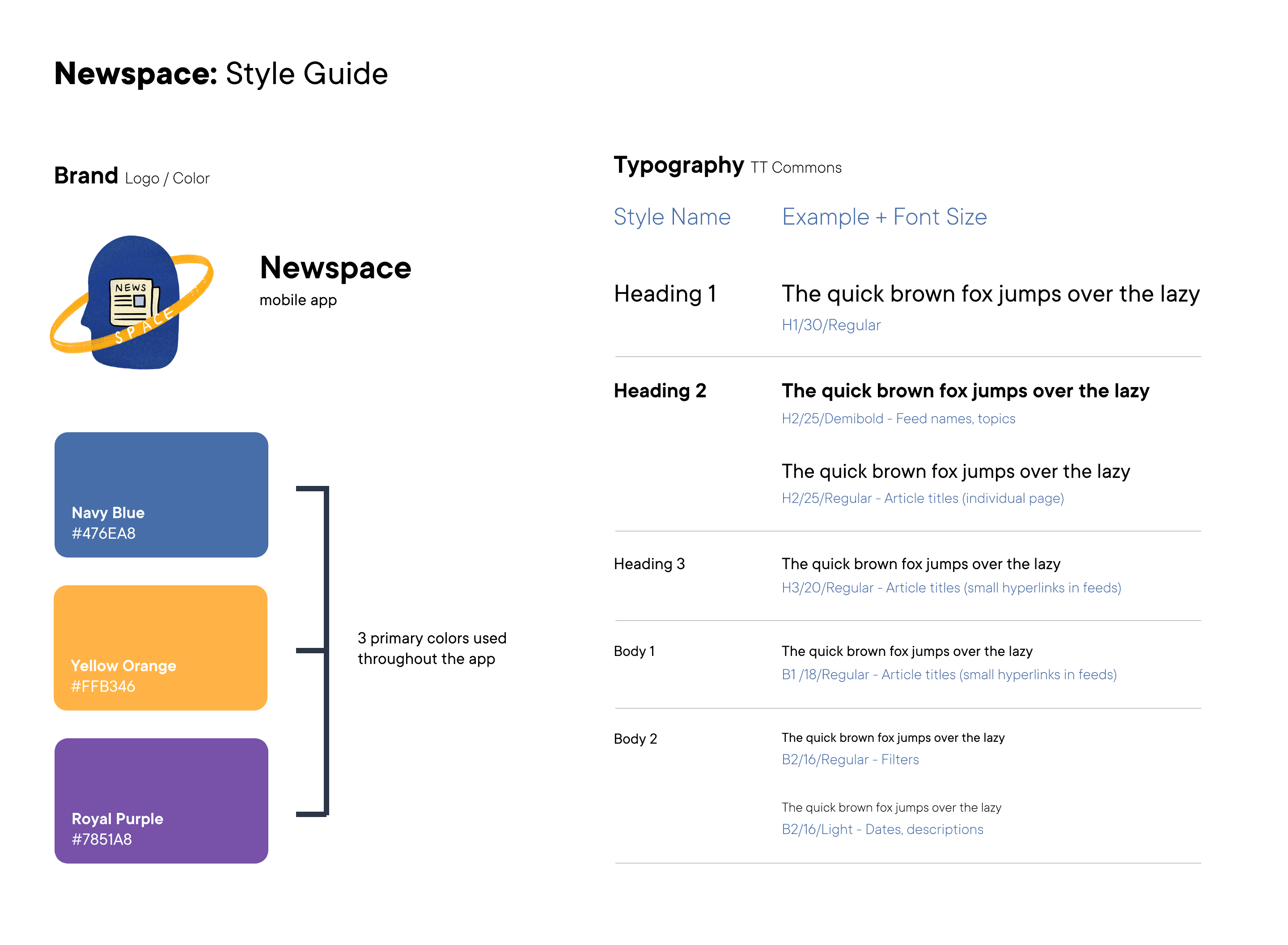
Style guide
Newspace has two main sections: the home section featuring "formal news" and the "mood" section featuring more inviting content. We created two style guides to illustrate the two distinct aesthetics.
Home: simple, classy, professional
Mood: warm, inviting, thoughtful
Usability Testing
We demoed the prototype to five users and asked them to give their thoughts. Users mentioned how they can see themselves using the app and gave us feedback to inspire the next wave of iterations.

Before

After

Before

After

Before

After
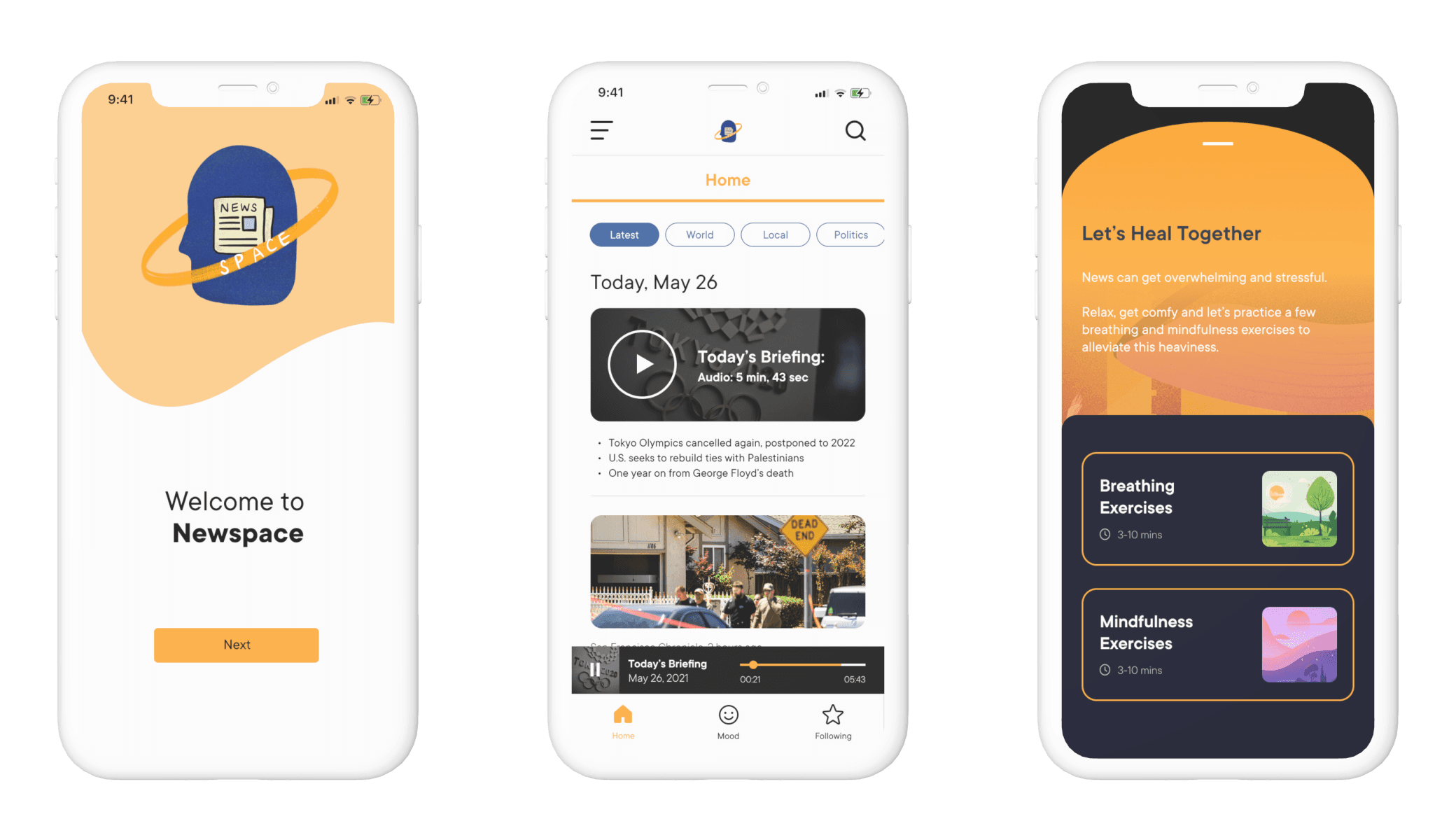
Final Prototype
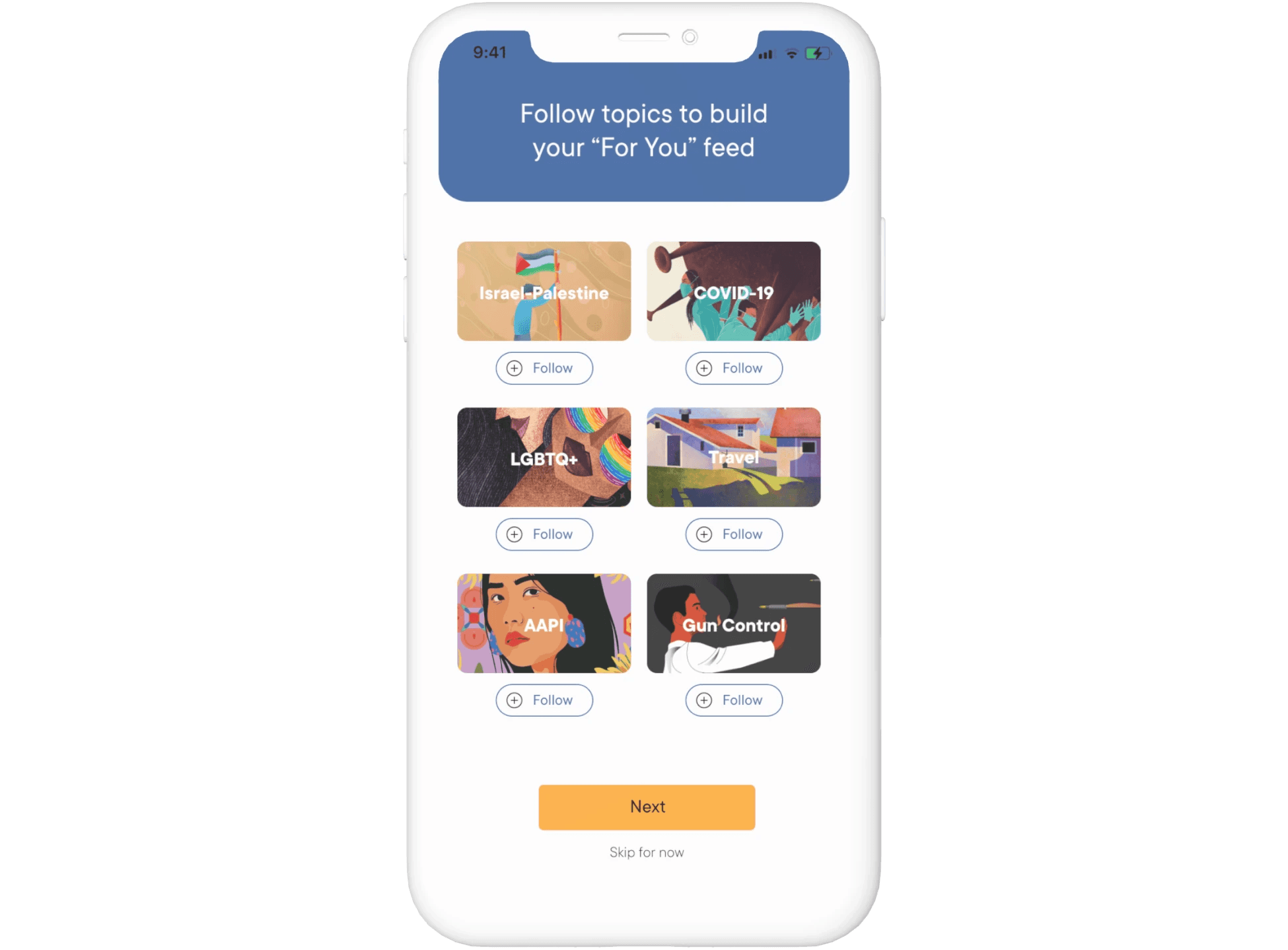
Onboarding

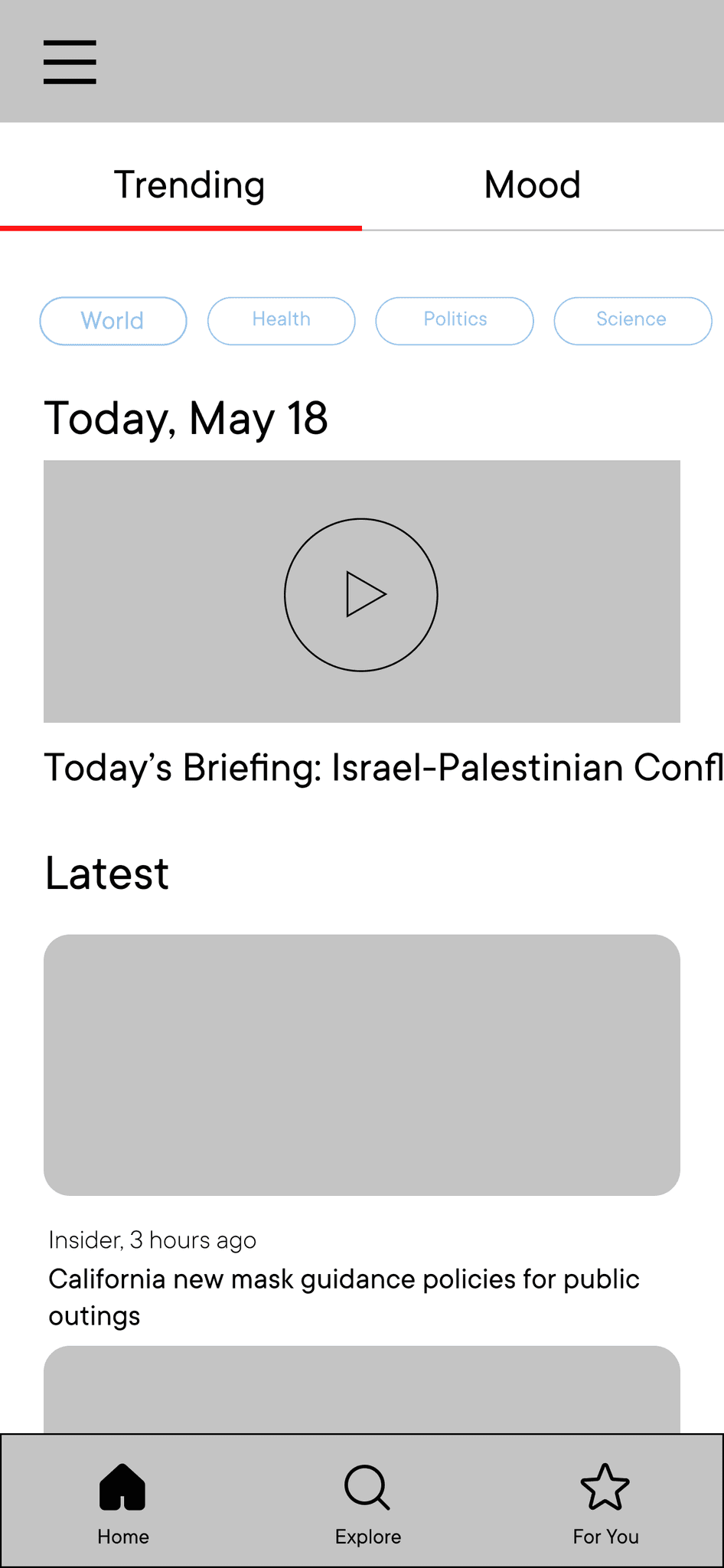
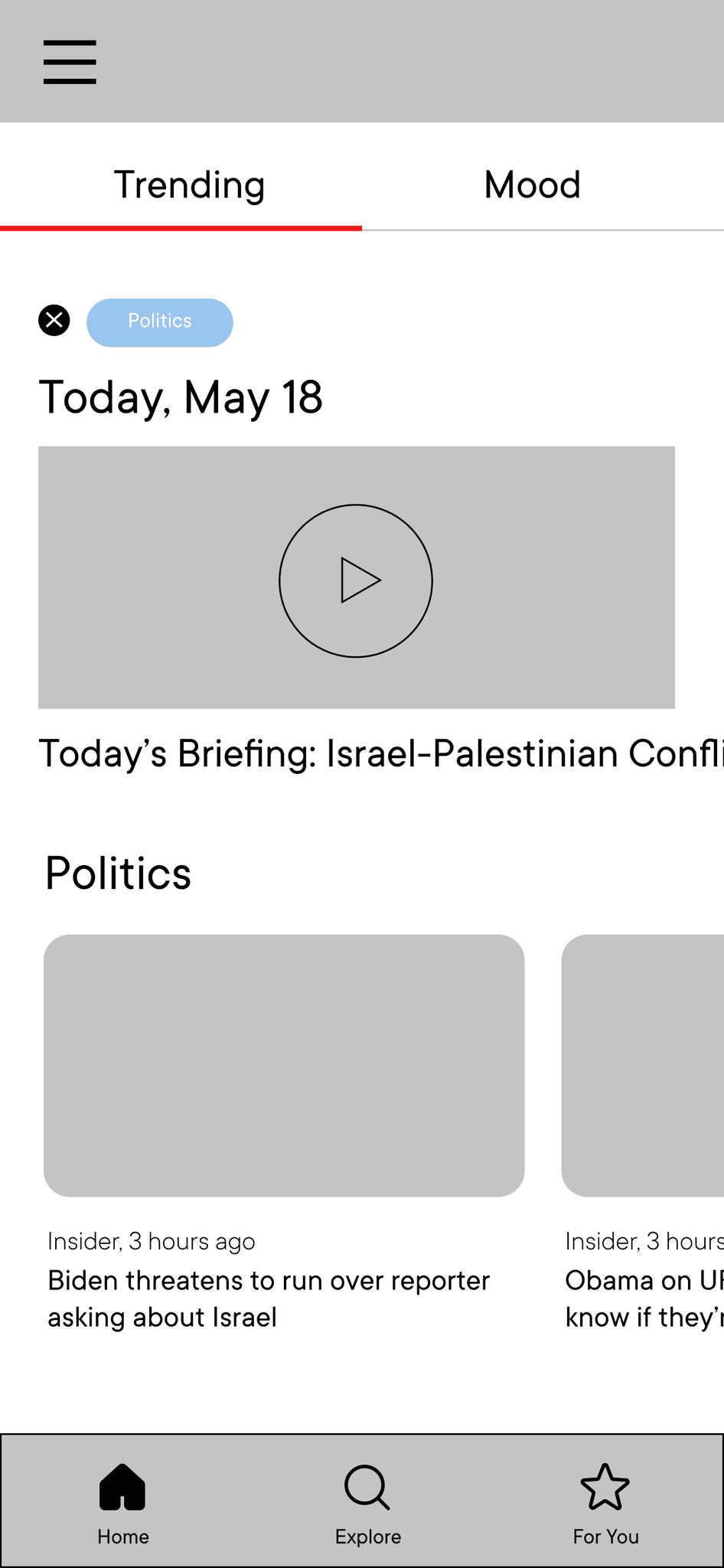
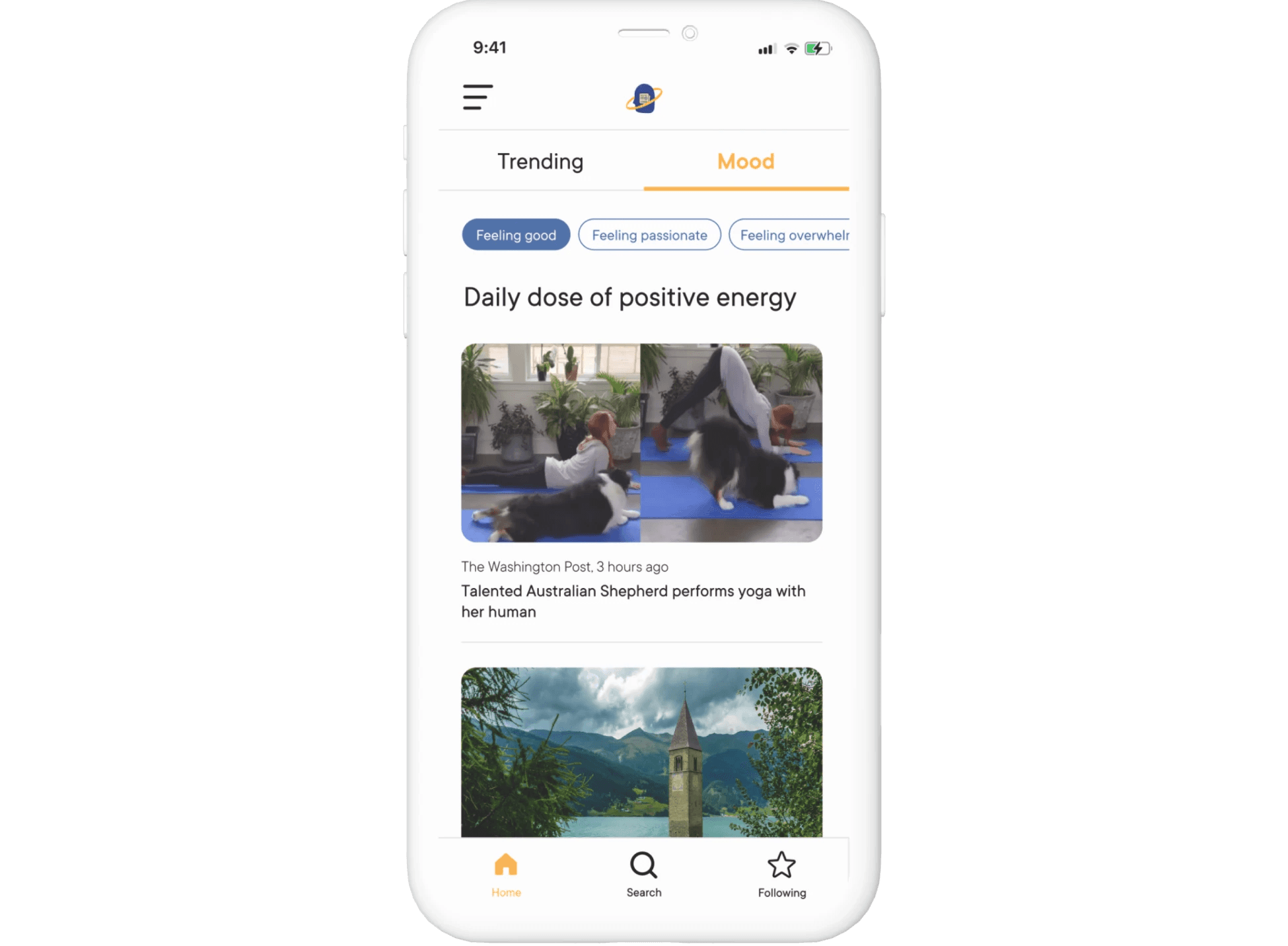
Home

Article

Explore

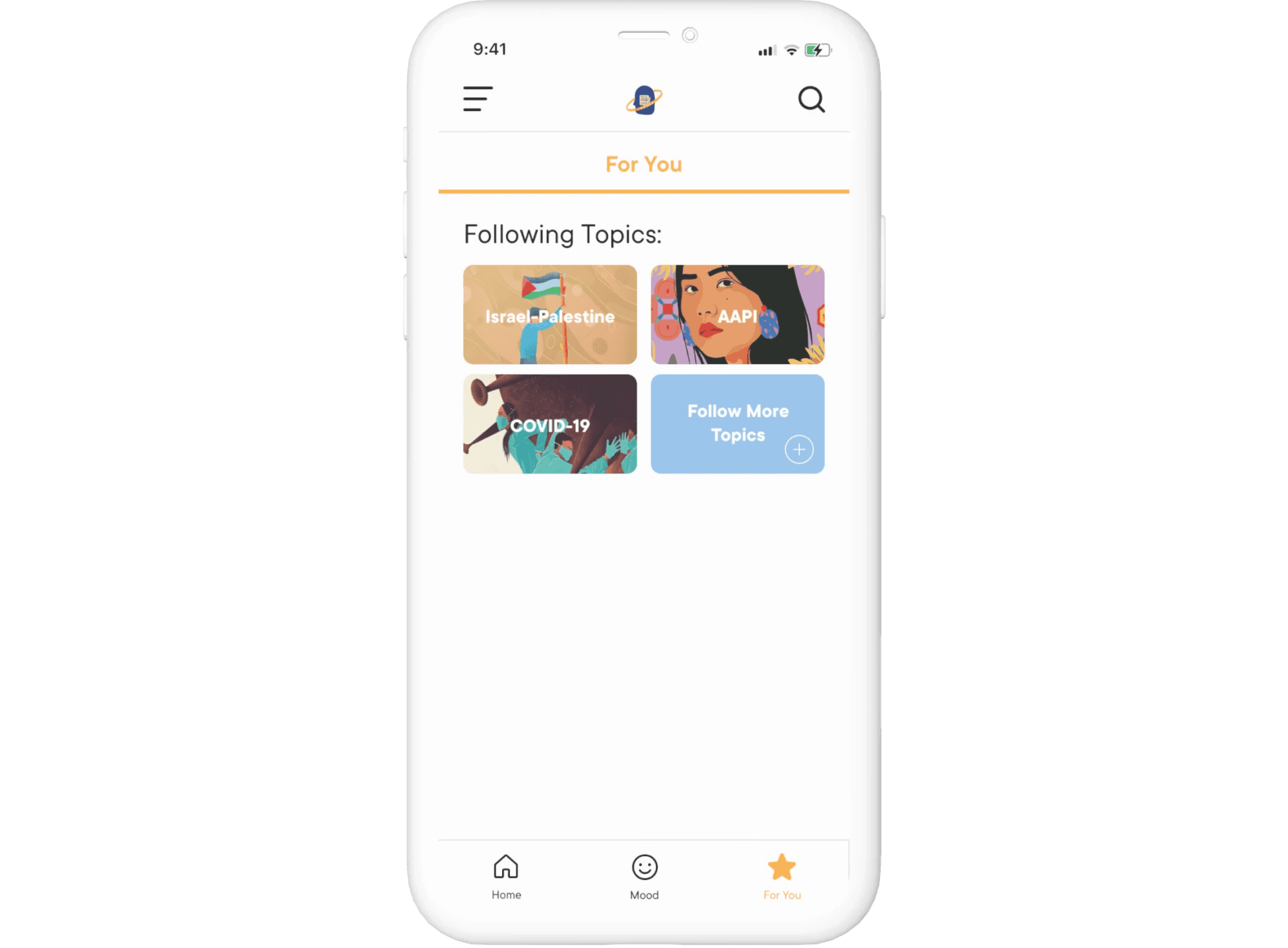
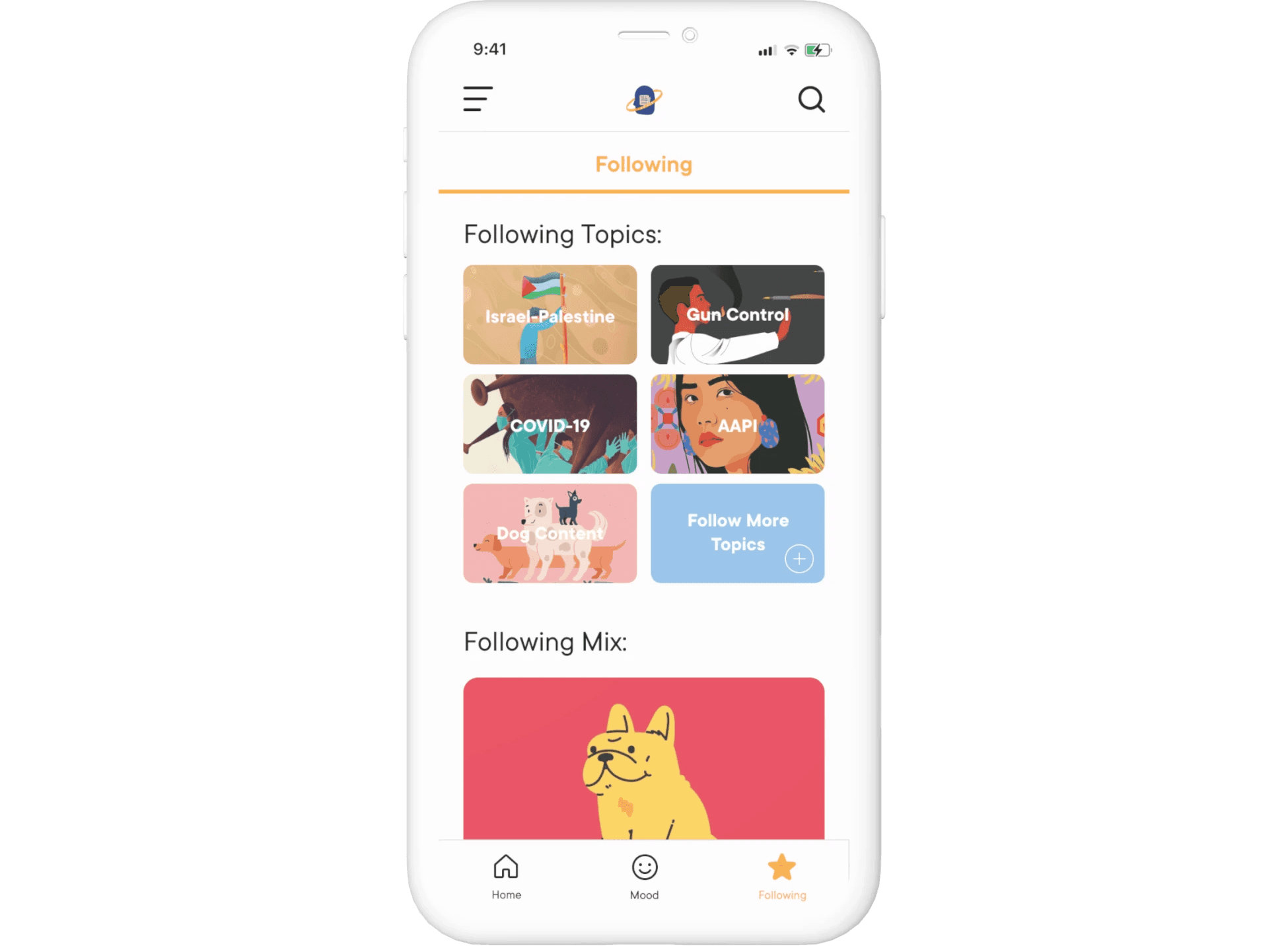
Following

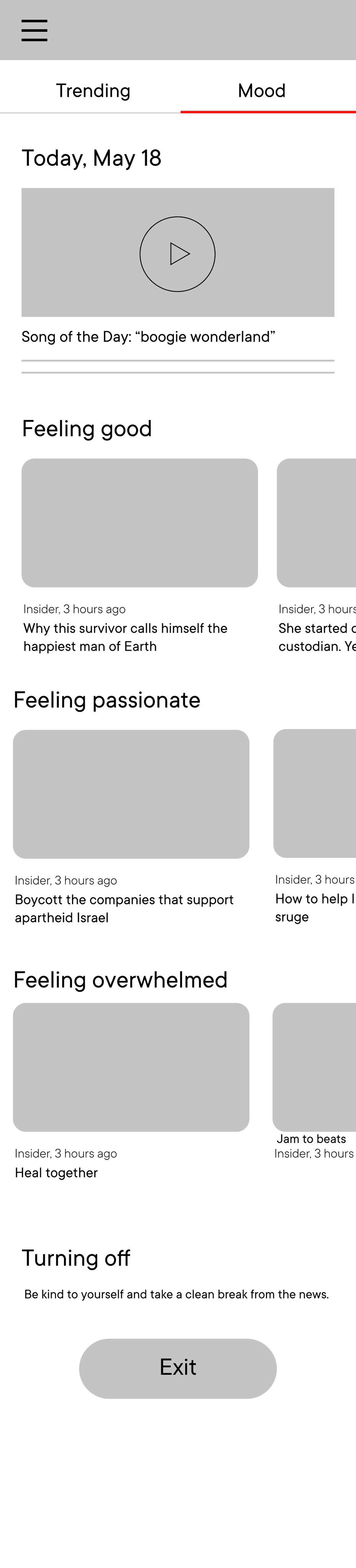
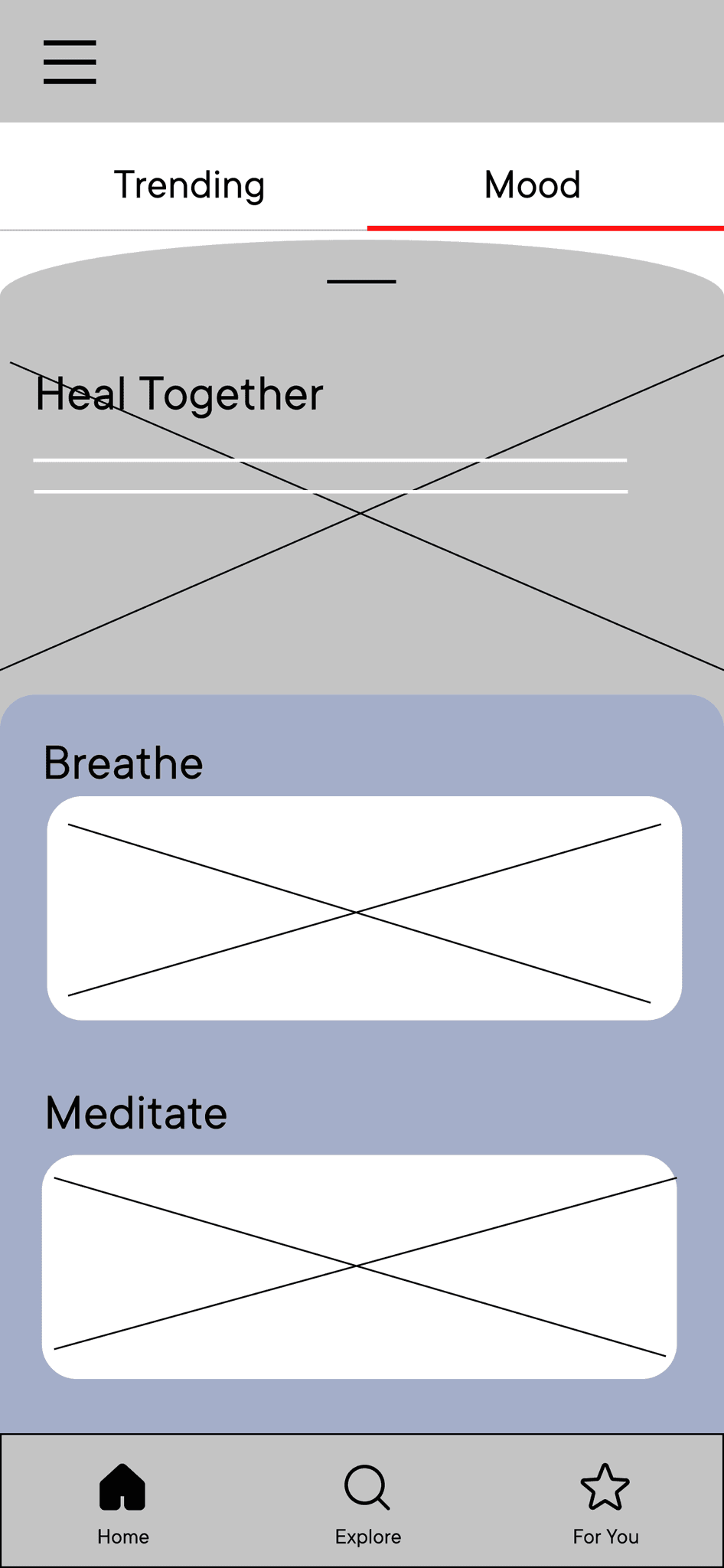
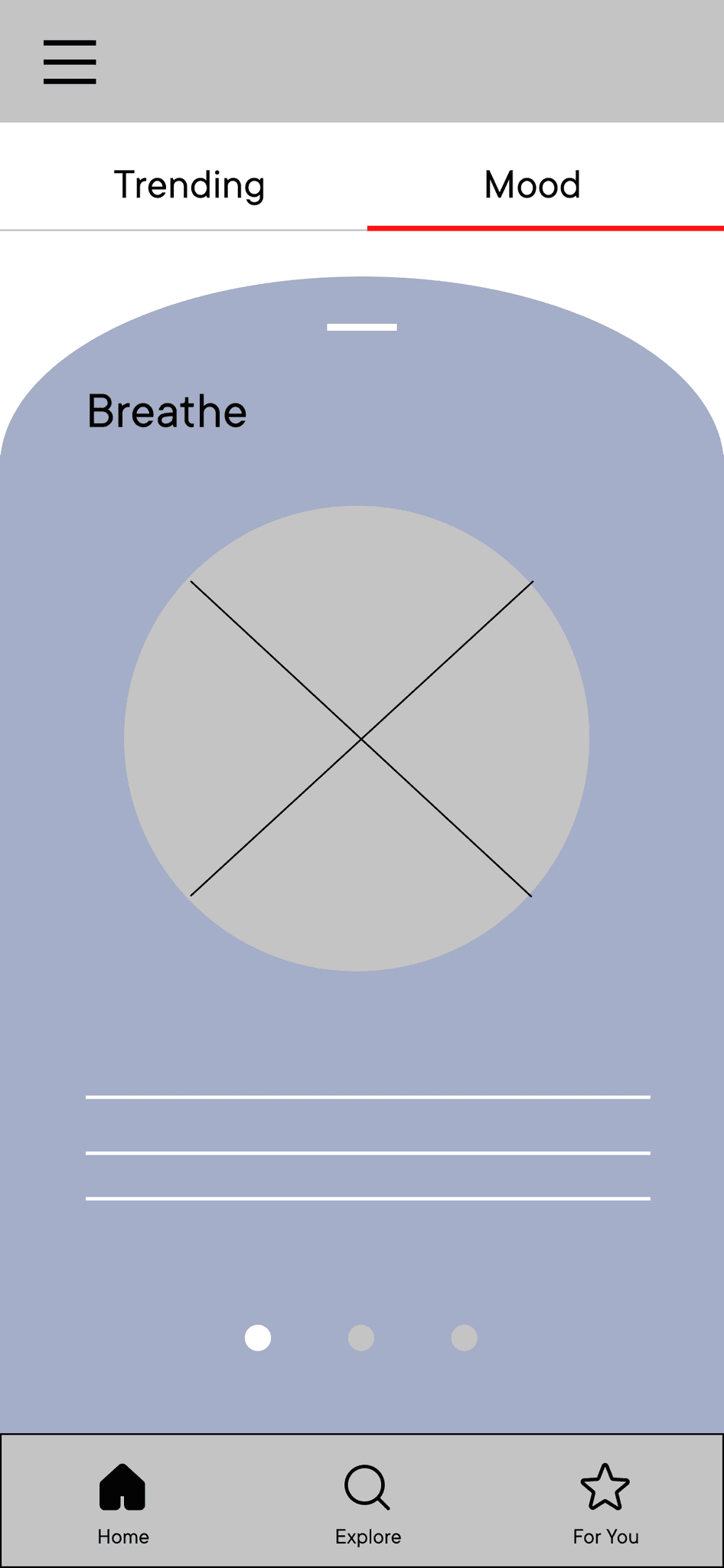
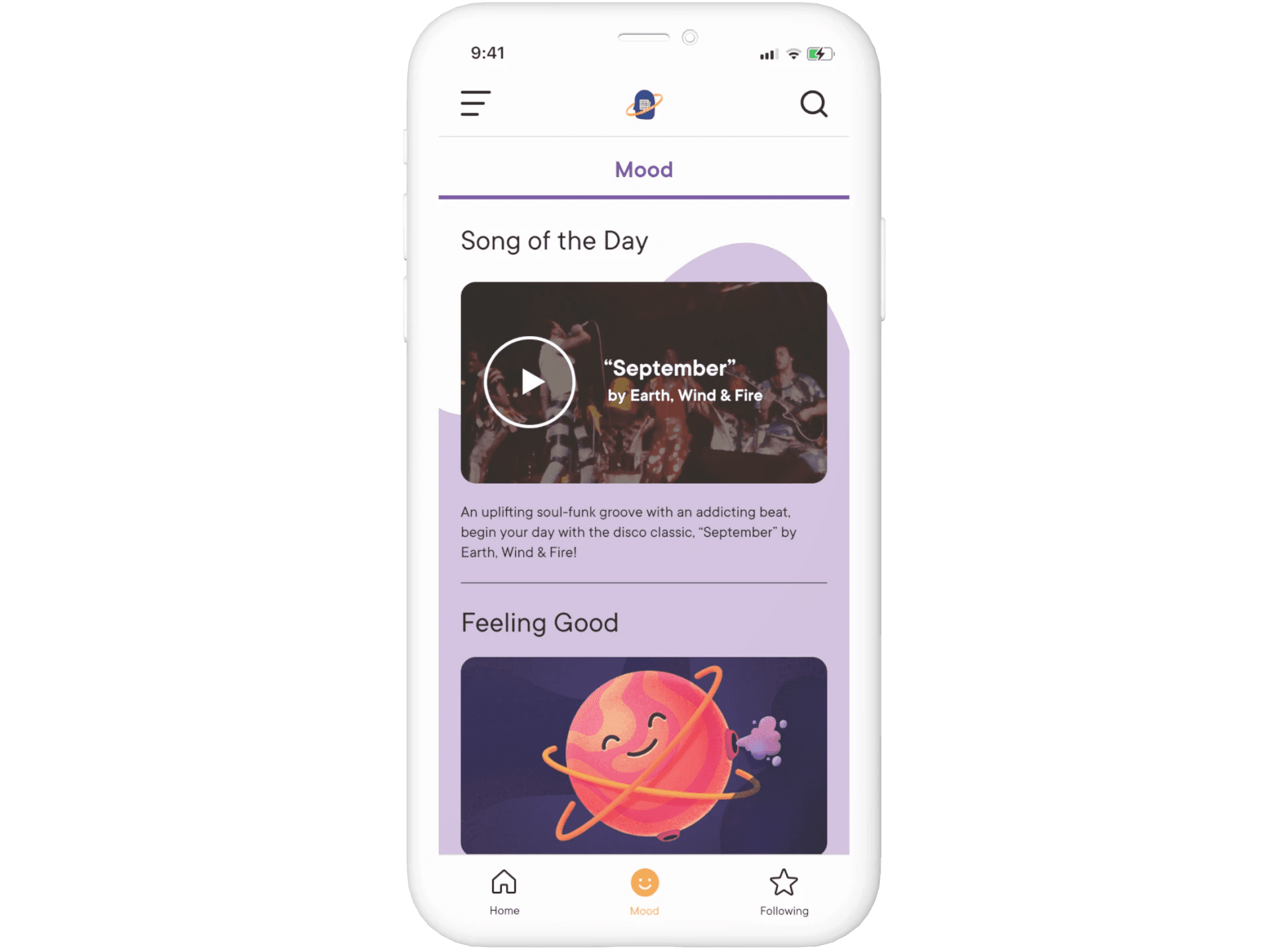
Mood

Self-care

Take Action

Disconnect

Learnings
Limitations of convenience sampling
Due to time constraints, we utilized convenience sampling. If we were able to continue developing the platform, it would be ideal to test this application's usability across a demographic group that is more representative of the current landscape of social media users.
Engaging all stakeholder for a systematic approach
We mainly centered our research around the needs of users. In order to design a systematic solution to the issue of healthy media consumption, it is also necessary to involve stakeholders who stand on the other side of this issue—social media platforms.