
MACRO Lab
Media And Consolidated Research Organization (MACRO) Lab is an online resource that provides critical and accessible data on the media industry's financials. Our mission is to inform journalists, media scholars, policymakers, and the public about the financialization of media and cultural production. My role is to showcase these details through interactive data visualizations, in addition to developing the lab's brand and website.
Role
Web Designer, Data Visualization Designer, Branding
Team
Emily Zhou, Bryan Min, Andrew deWaard, Shawna Kidman
Time
Ongoing, 2022-Present

Context
Media ownership is increasingly concentrated among a few large corporations. Each sector, including film, television, music, and news, is dominated by two to four organizations. This centralization of control limits the diversity of products available in mainstream media.
Media production is increasingly consolidated, homogenized, and financialized.
Opportunity
Currently, there are no public sources that consolidate this data for critical and comparative analyses. This makes it difficult to advocate for change and channel public interest on this matter.
How can we improve access to and understanding of financial data from the media industries?
Guiding Compass
We hope to create a resource that is not only informative but also publicly accessible and easy to understand. So I focused on three key values
Visually Intuitive
Data should be intuitive for those who lack financial expertise
Customizable
Users can curate visualizations to isolate specific data points
Open Source
Users can easily export graphs and backend data
Sketches
First, I drafted the core features of our website.

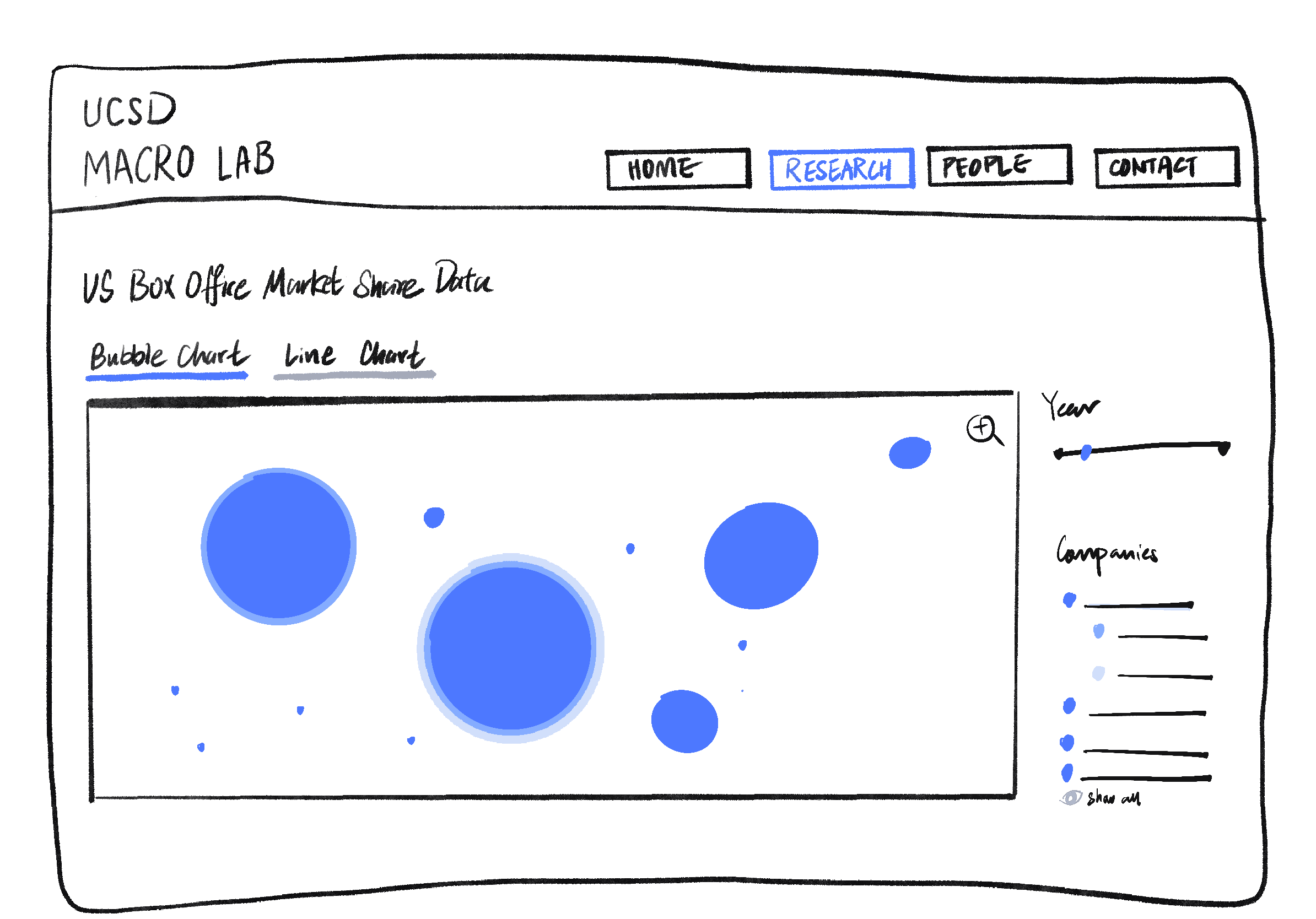
Second, I reimagined key datasets as interactive data visualizations. Below is an example of the article-style layout that puts a key data visualization (US Box Office/Film Distributor Market Share) into perspective.

Wireframes
Next, I designed wireframes to lay out the bare bones of the webpage.
Home
About
Research
Our Team
Next, I dived straight into the datasets. With each set, I ideated visualization solutions to address the challenges they posed. For example, there were three key challenges with the Film Distributor Market Share dataset below.
Key Challenges
800+ Distributors in the Industry
How can we maintain visual focus when there are 800+ discrete categories (i.e., distributors) in this dataset?
Multiple Metrics of Dominance
How can we compare different metrics (i.e., gross income vs market share) across distributors?
Mergers and Acquisitions
How can we visualize this data while being historically accurate of company buyouts (ex. Disney acquires Fox in 2019) across time?
Solution 1 (Line Graph)
Highlight top distributors in the default view and allow users to toggle between different measures of dominance
Group distributors by ownership to see mergers/acquisitions and the main actors that dominate the market
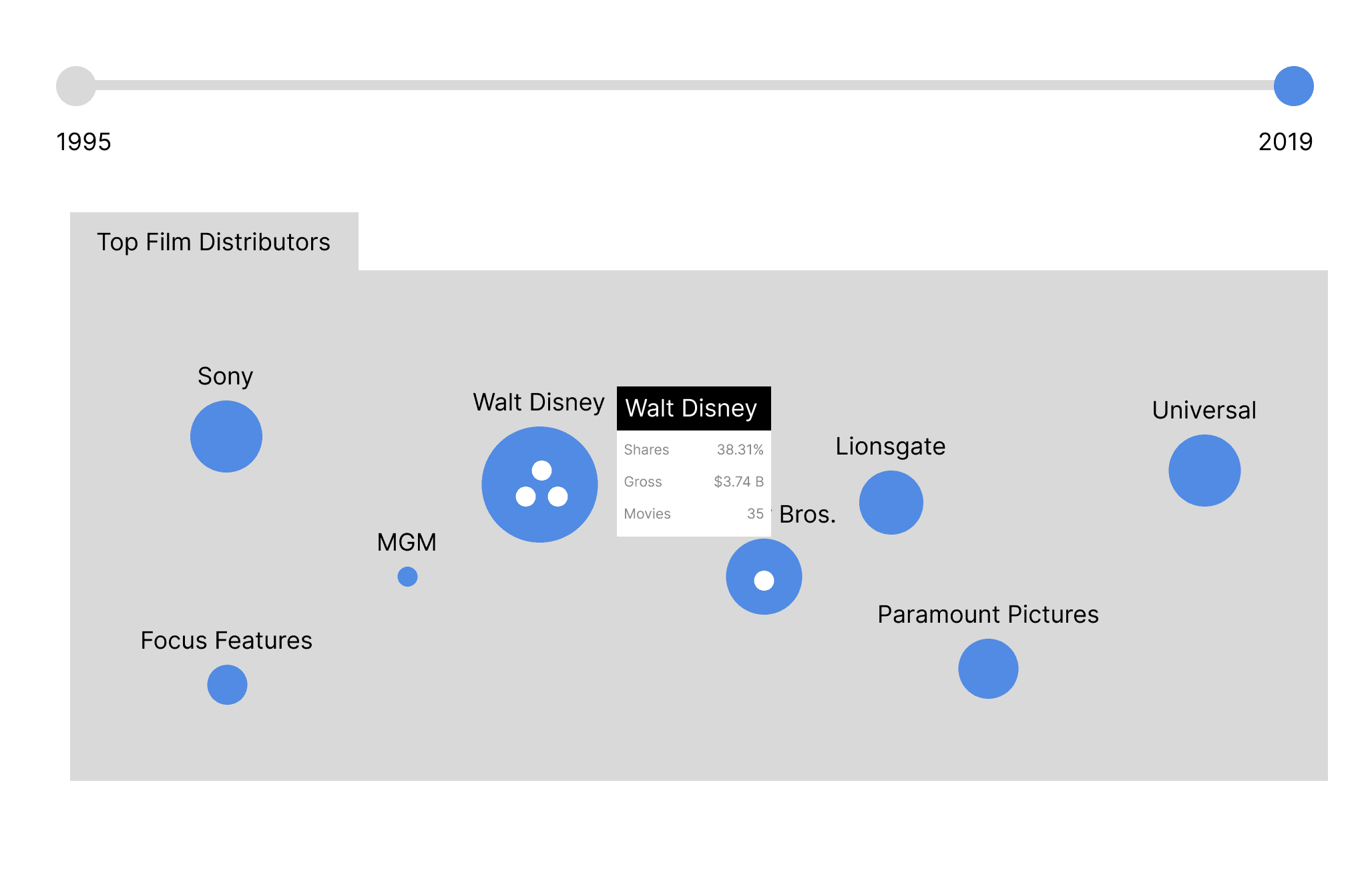
Solution 2 (Bubble Chart Animation)
Animate mergers and acquisitions through time by using a bubble chart instead of a line chart

Hover interactions allow users to drill into the data (i.e., market share/gross income/movies)
Inviting Cross-functional Feedback
Minimalism Accentuates Key Features
The site layout was extremely clean and straightforward. The minimalist design puts a greater emphasis on the data visualizations, which are the primary focus of our website.
Dashboards and Filters Improve Discoverability
The current design allows users to access the data viz/article content solely through the homepage. Instead, we can highlight a few datasets on the homepage and create a dashboard view of all the graphs on the Research page, where users can apply category filters to quickly discover graphs.
Allow Room for Engagement and Comprehension
For the Film Distributor Market Share data viz, the team thought the animation was more engaging and straightforward in conveying the message to the general public, but researchers and journalists may want the fully comprehensive, static version of the data. So, I integrated both options in a seamless, frictionless way.
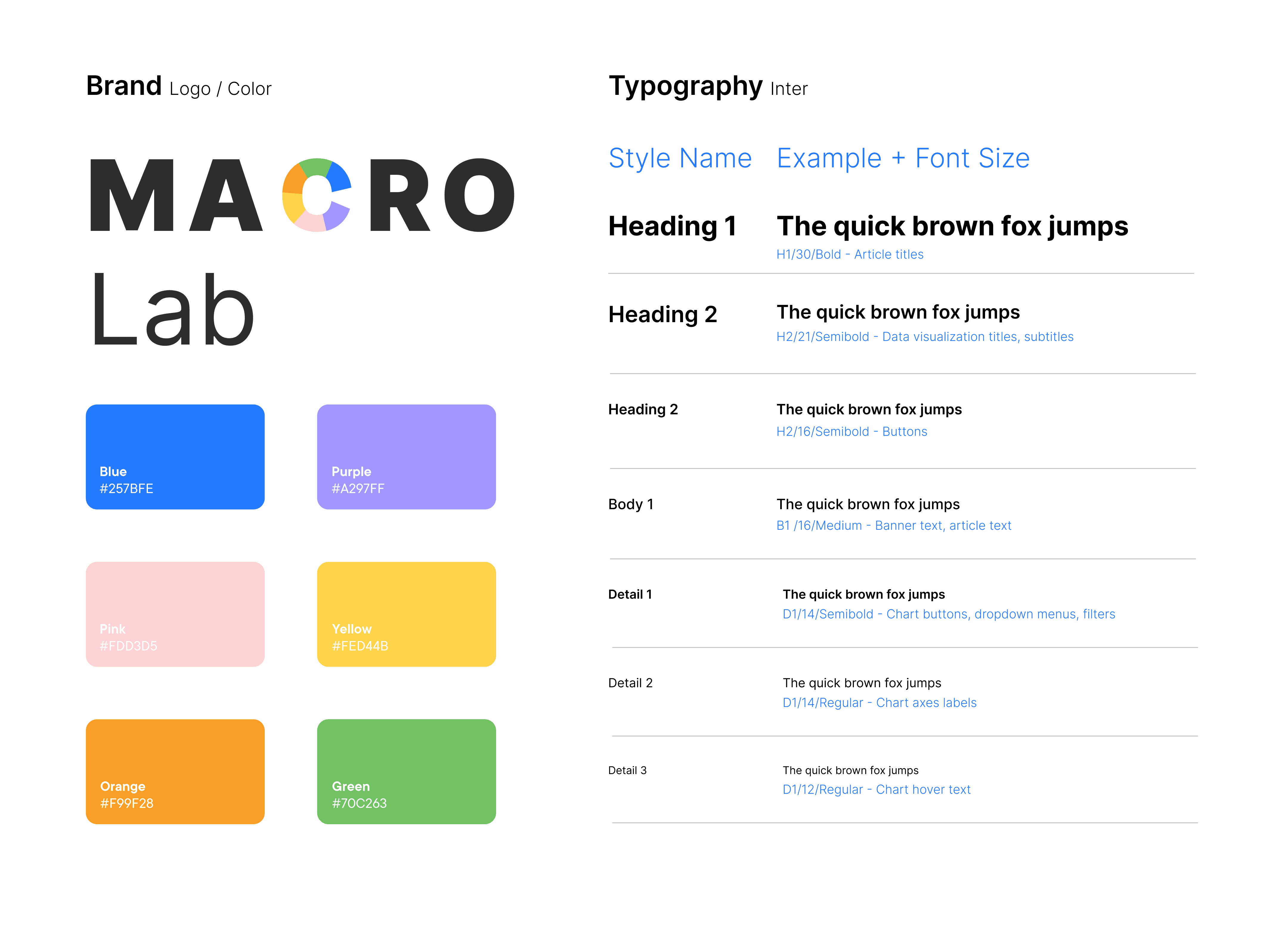
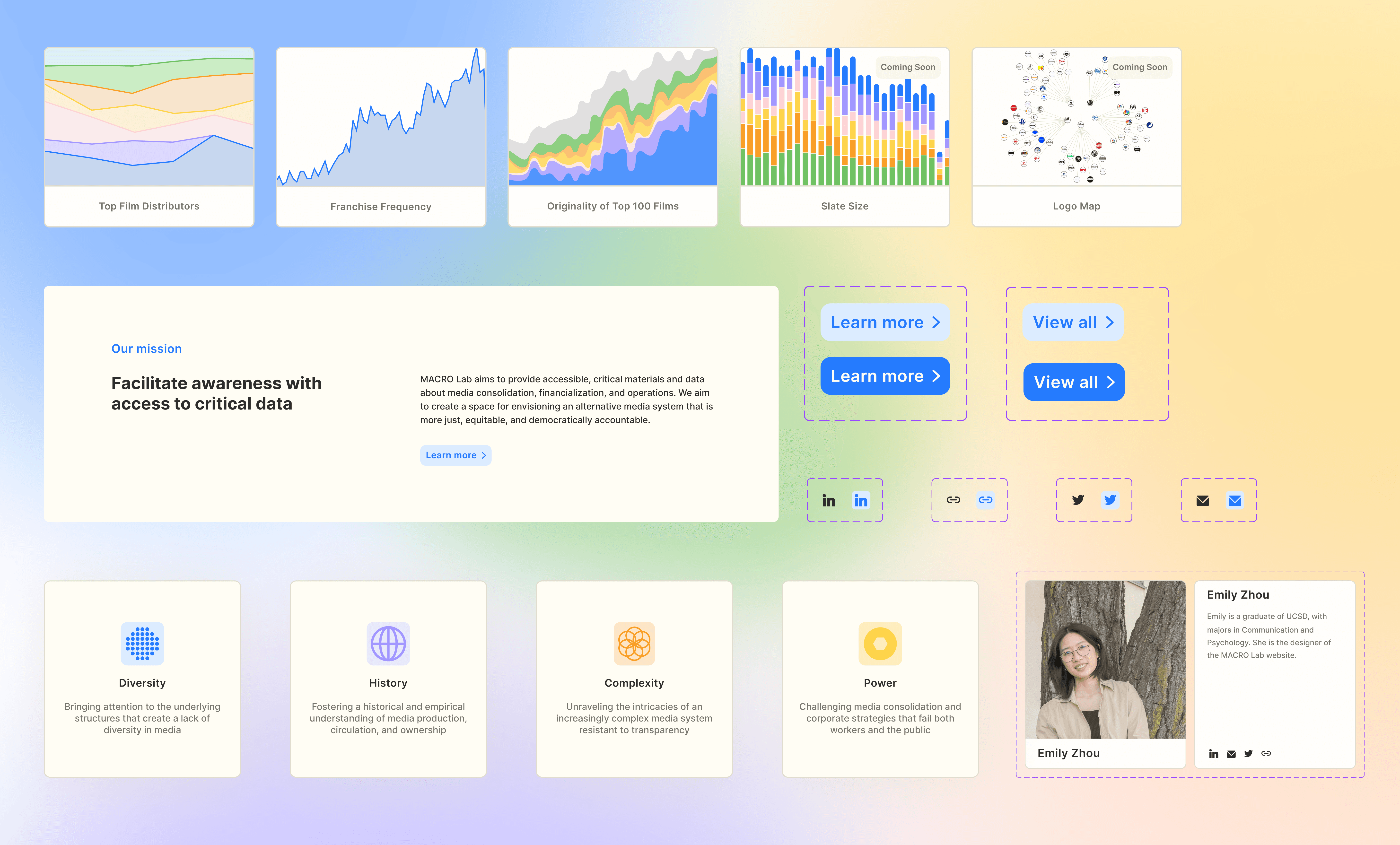
Crafting a Brand Identity
MACRO Lab's mission is to make data accessible to media professionals but also render it interesting to the public. So I developed designs to embrace three qualities: minimalism, professionalism, and a hint of curiosity/playfulness.
Using our color palette, I designed and animated gradient swooshes to suggest the high level of interactions our site/data visualizations allow. Below are a few design components for the home and about page.
This is the design system I built for the Film Distributor Market Share data.

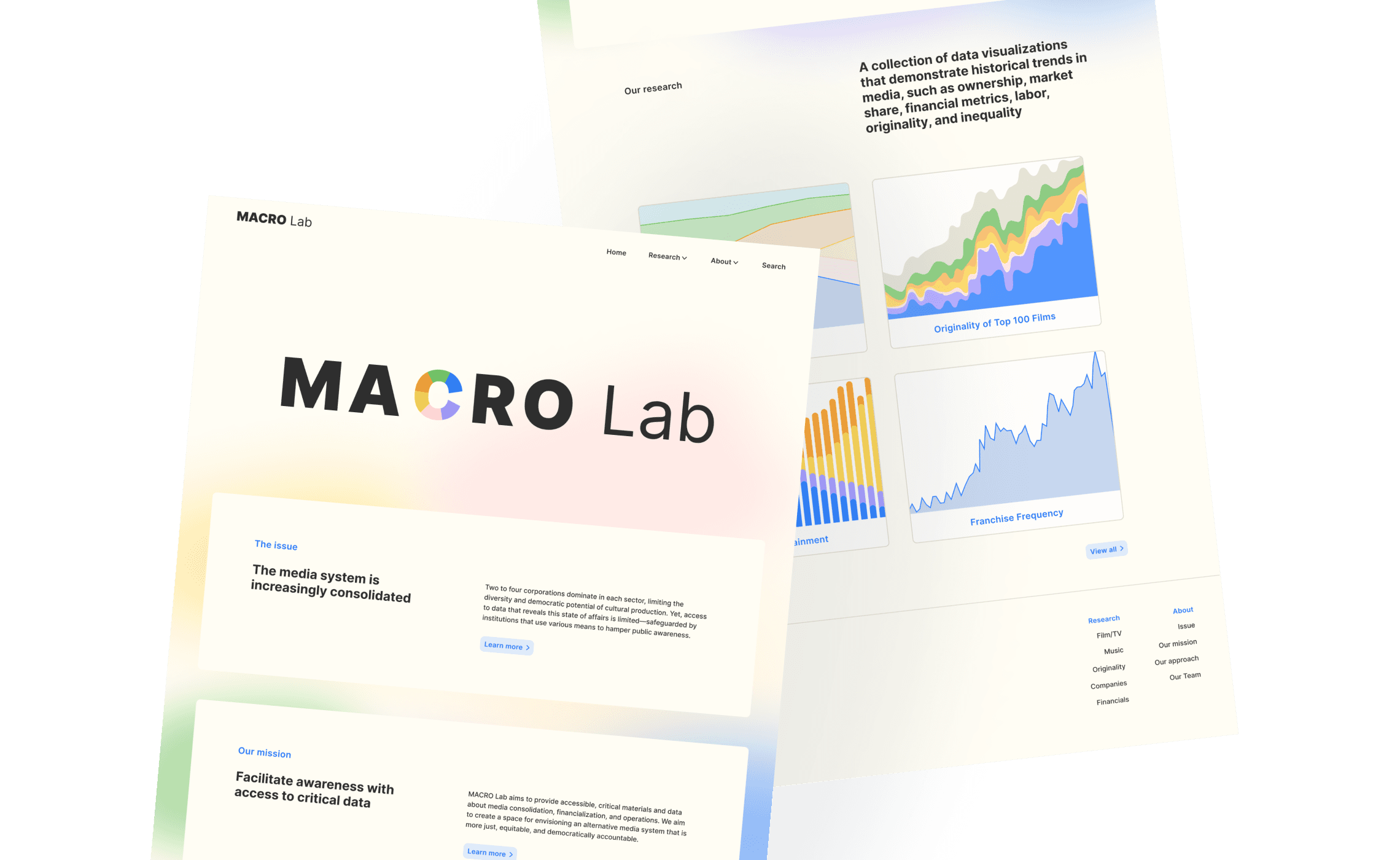
Final Prototype
Home
press right arrow key to go through screens sequentially, hover on buttons/modules to see interactions
About
scroll down the page to learn about us and our goal
Research
view and filter data visualizations of interest
Data Visualization and Article
Learnings
Seeking Feedback as a Solo Designer
This was my first time being the only designer on my team. While I appreciated the creative freedom that came with it, the design process felt slightly isolating. So I actively sought input and feedback from my team, engaging them as much as I could in the design journey.
Advocating for User Research
Additionally, it was my responsibility to advocate and champion the value of user research. This method not only benefits users but also improves our end-product as a result. So, we've decided to prioritize user research following the release of our website's version 1.0.
Realigning to Unexpected Pivots
In the wake of the Writers Guild Strike, we are hoping to promptly launch our website so that it can become an essential resource for the ongoing movement. As priorities shift, I'm exploring ways to roll out our data visualizations without requiring too much work on the development side, while also maintaining the initial design and functionality of our prototype.